
SEOに強いと言われているAFFINGER
導入して最初の状態では、投稿した記事が順番に並んでいるだけの、簡素なトップページになっています
かっこよくておしゃれなデザインを見て、AFFINGERを購入した私はショックを受けました

HTMLやCSSの知識がなかったのでデザインをカスタマイズできる自信がなかったのですが、AFFINGERはそのようなプログラミングができなくても、トップページを作ることができます
本当に簡単に作成できるので、ぜひ最後までご覧ください
注意
この記事では、プラグインの「Classic Editor」を使って旧バージョンの編集画面で作成しています
この記事に沿って作成していきたい方は、最初にプラグインをインストールして、有効化してから読み進めてください
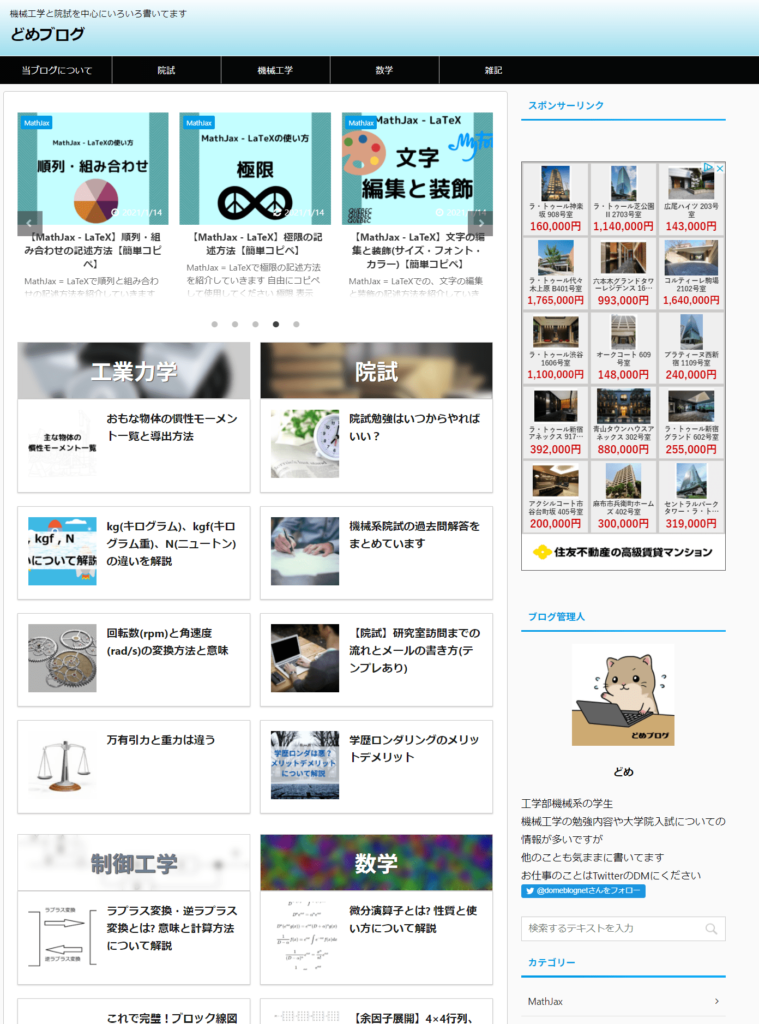
完成イメージ
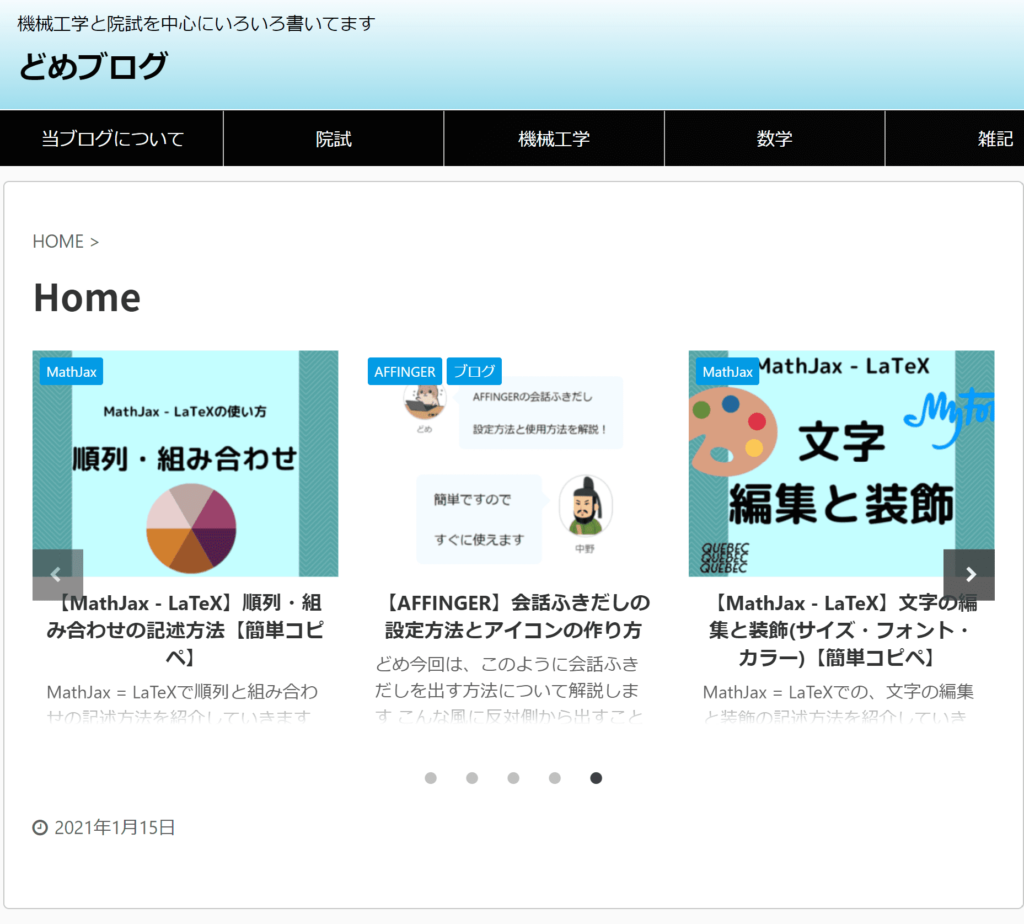
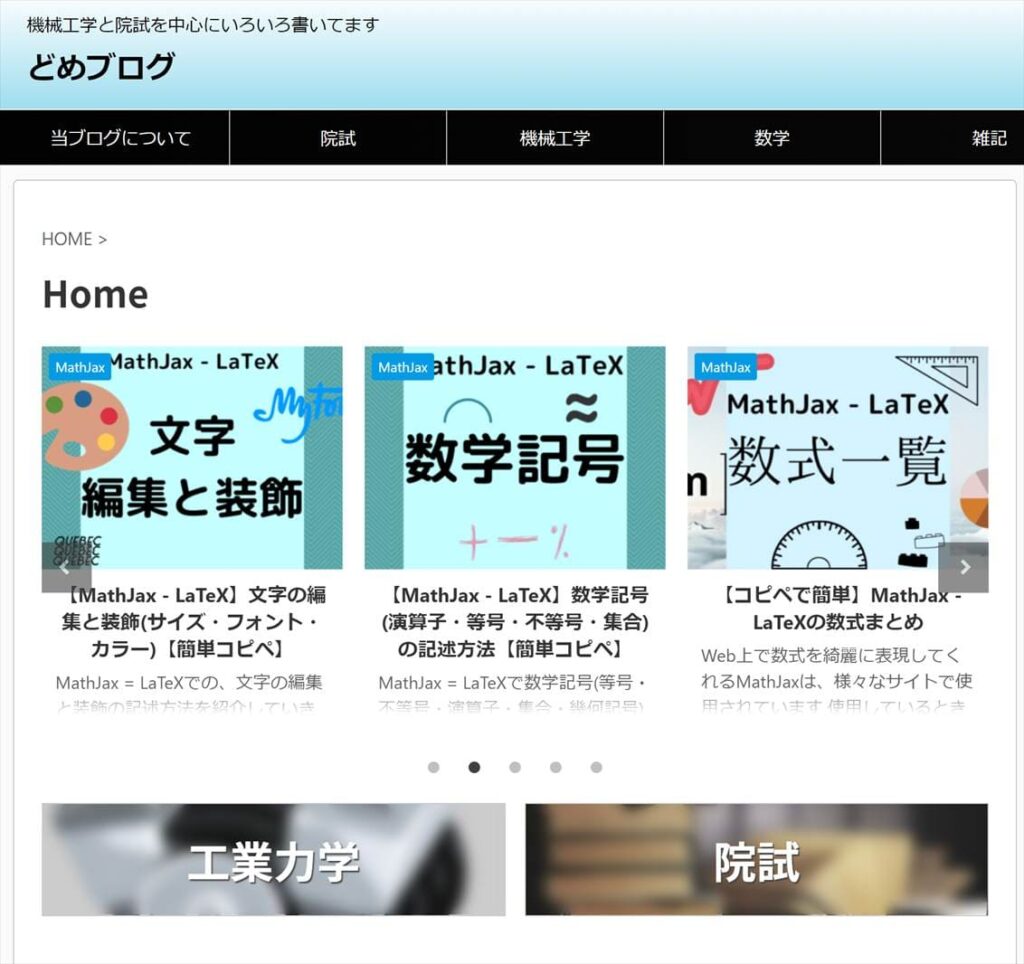
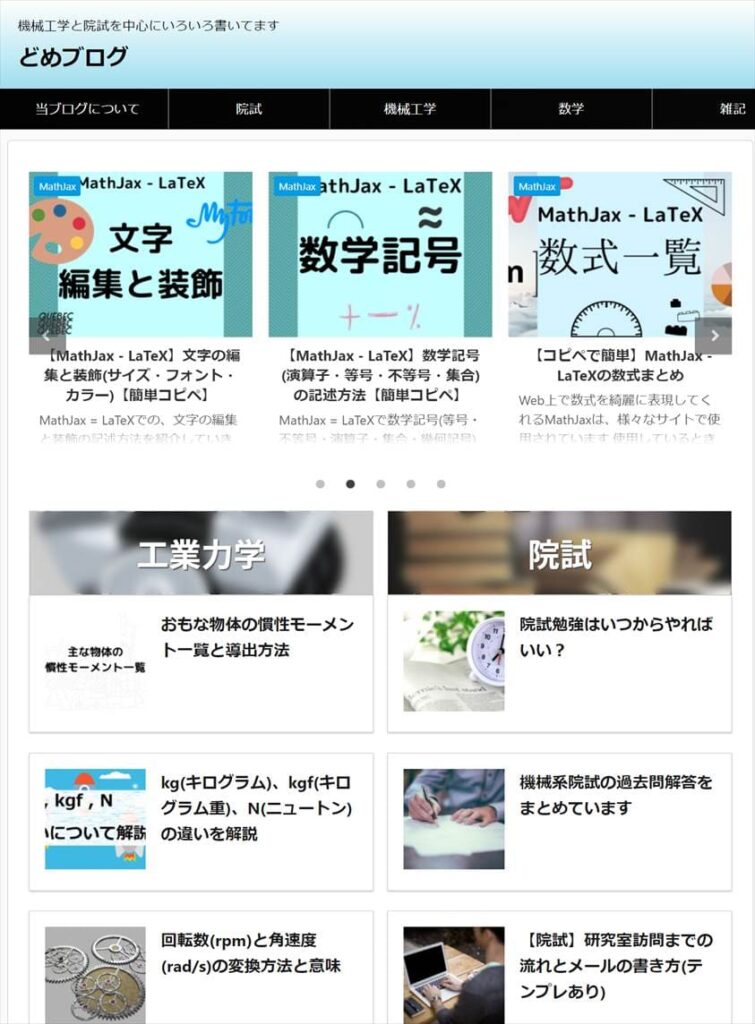
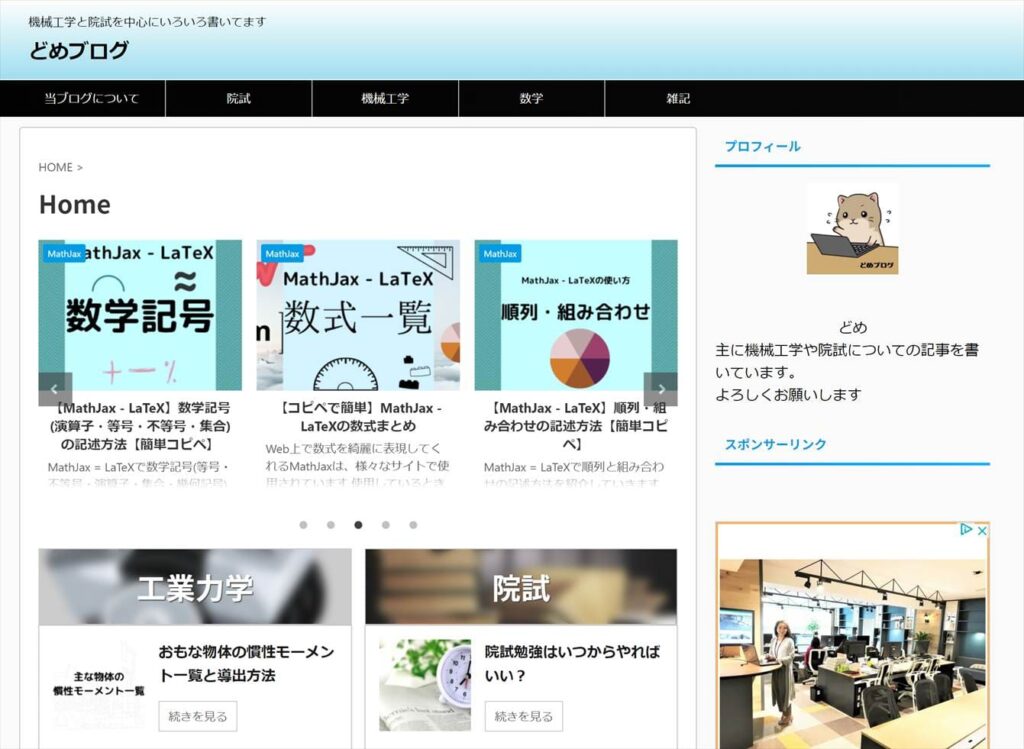
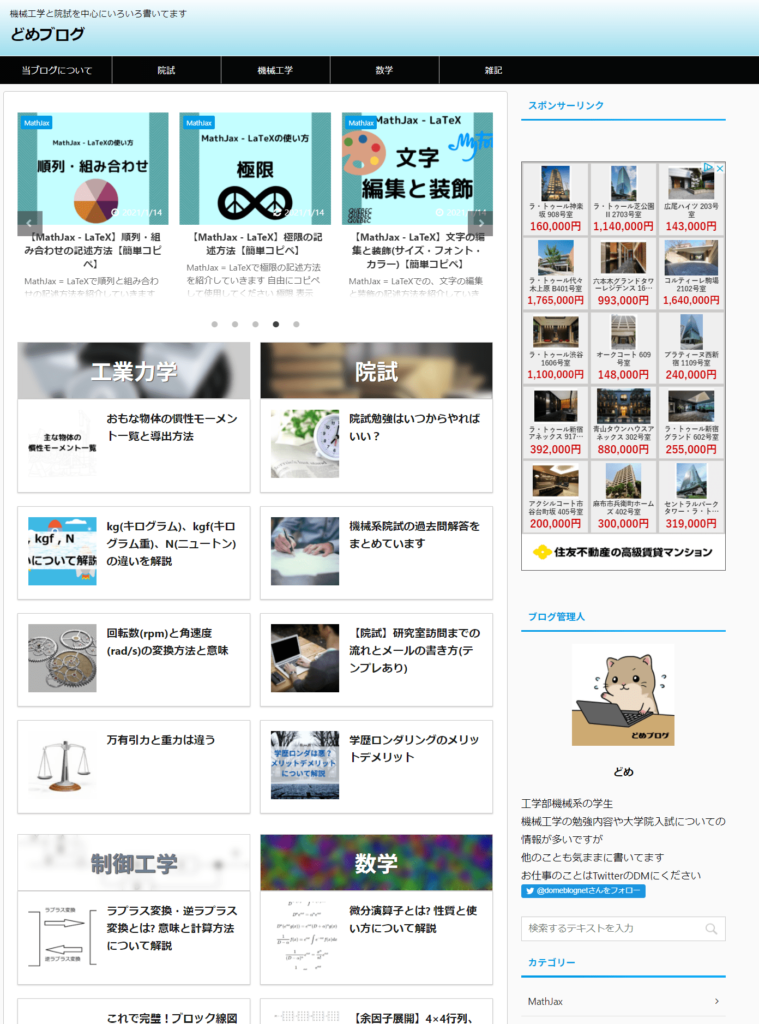
この記事では、このブログのトップページと同じようなものを作ります
 全部見たい方はこちら
全部見たい方はこちら
以下の4つに分けて説明していきます

順番にやっていきます
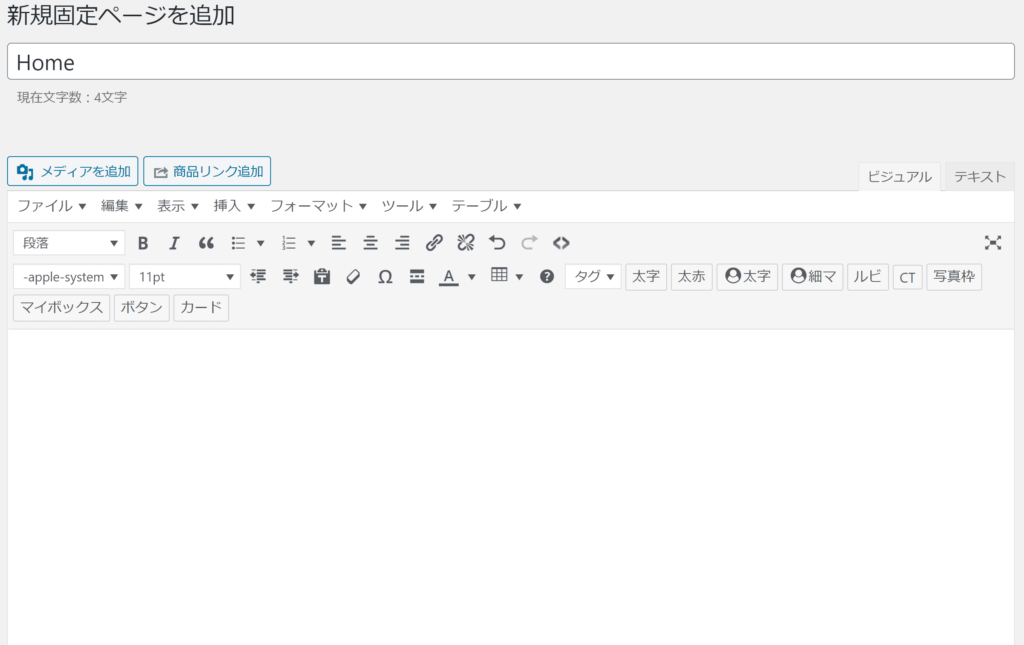
固定ページの作成
左メニューバーから「固定ページ」→「新規追加」で、新規の固定ページを作成していきます
タイトルは自由に決めてください。
"Top" や "トップページ"など、なんでも良いです。ここでは"Home"とします

新着記事の作成

新着記事の部分の作成をします
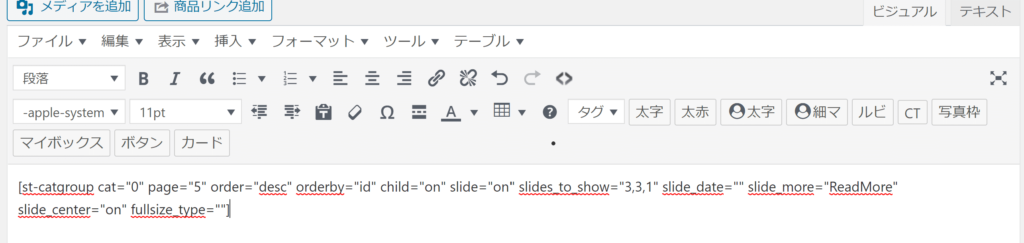
「タグ」→「記事一覧」→「カテゴリ一覧(スライドショー)」を選択
1 | [st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""] |
のようなコードが貼り付けられます

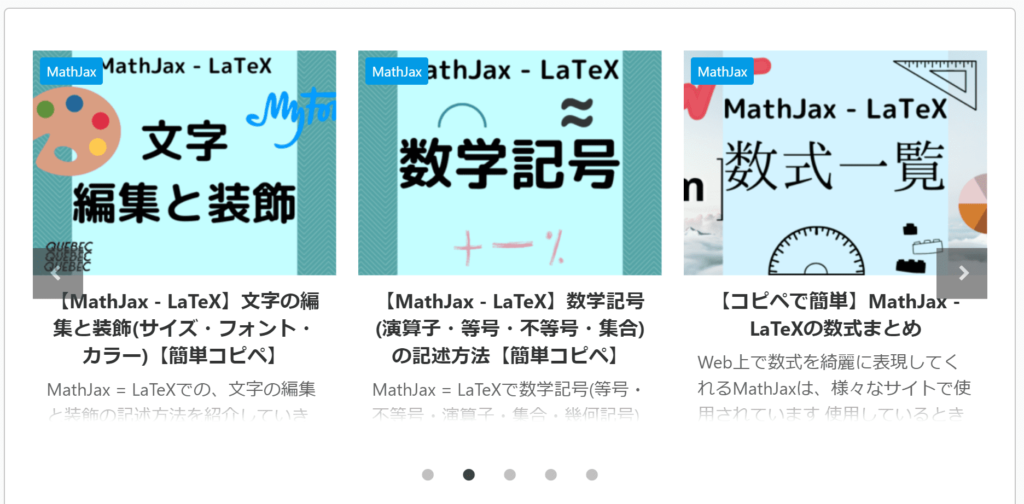
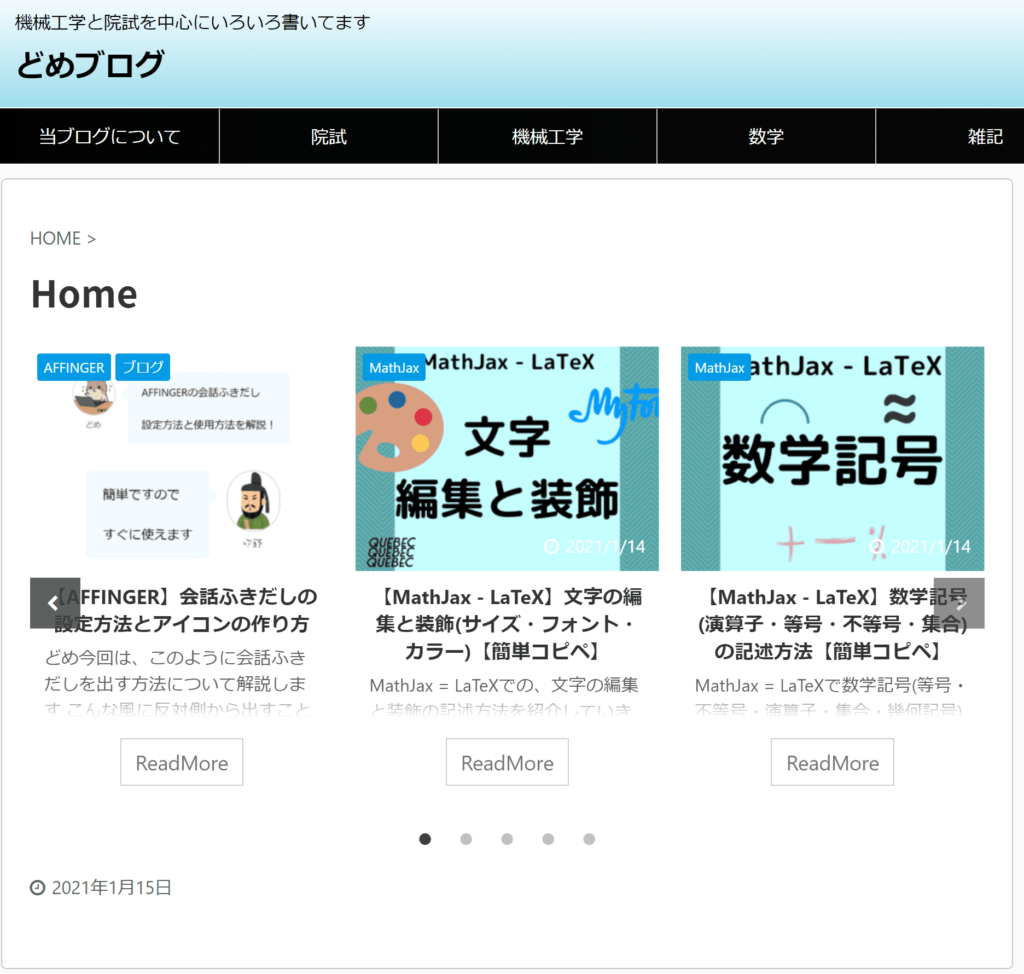
編集せずにプレビューで見てみましょう

きちんと表示されていることが確認できます
ショートコードの意味は、次のようなものであり、カスタマイズが可能です
st-catgroup cat="表示したいカテゴリID" page="表示したいページ数" order="降順、昇順の指定" orderby="並び方法" child="子カテゴリーの表示の有無" slide="スライドショー化の有無" slides_to_show="スライドショー表示時の列数" slide_date="日付表示の有無" slide_more="続きを読む"
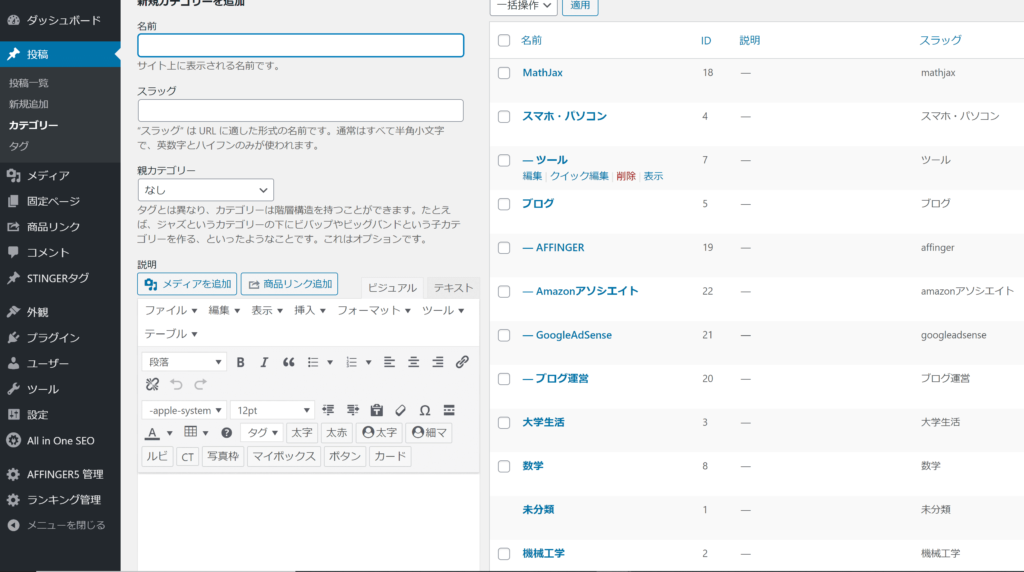
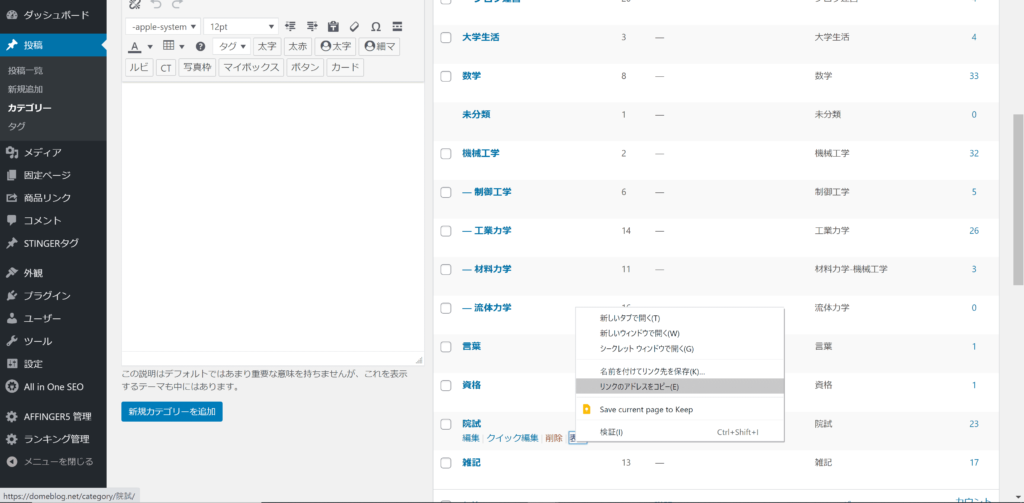
カテゴリIDは左メニューバーから「投稿」→「カテゴリー」で確認することができます

複数のカテゴリ―を表示したい場合は、「1,2,3,4」のように記述し、表示したくないカテゴリ―がある場合は、「1,-2,3,4」のようにマイナスを付けます
カテゴリ―IDを設定すると、設定したカテゴリ―の新着記事のみ表示することができます
個人的には、「ReadMore」の部分と、日付がいらないので削除します
slide_more="ReadMore" から slide_more=""に変更して、slide_date="" から slide_date="off"に変更します
変更後のコードは
1 | [st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="off" slide_more="" slide_center="on" fullsize_type=""] |
となります
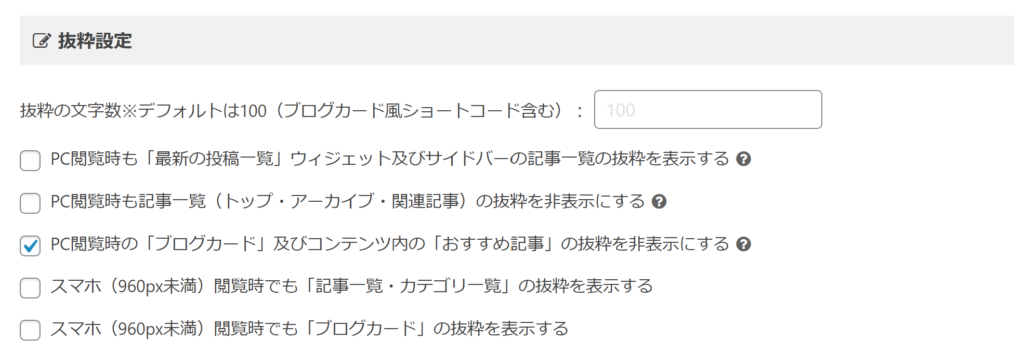
デザインを綺麗に保つために、左メニューから「AFFINGER5 管理」→「デザイン」を開いて、「抜粋設定」の「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れます

プレビューで確認すると

となりました
この新着記事の部分は自動で更新されるので、一度設定すればあとから手を加える必要がないところが素晴らしいですね
レイアウトの作成
次にレイアウトを作成します
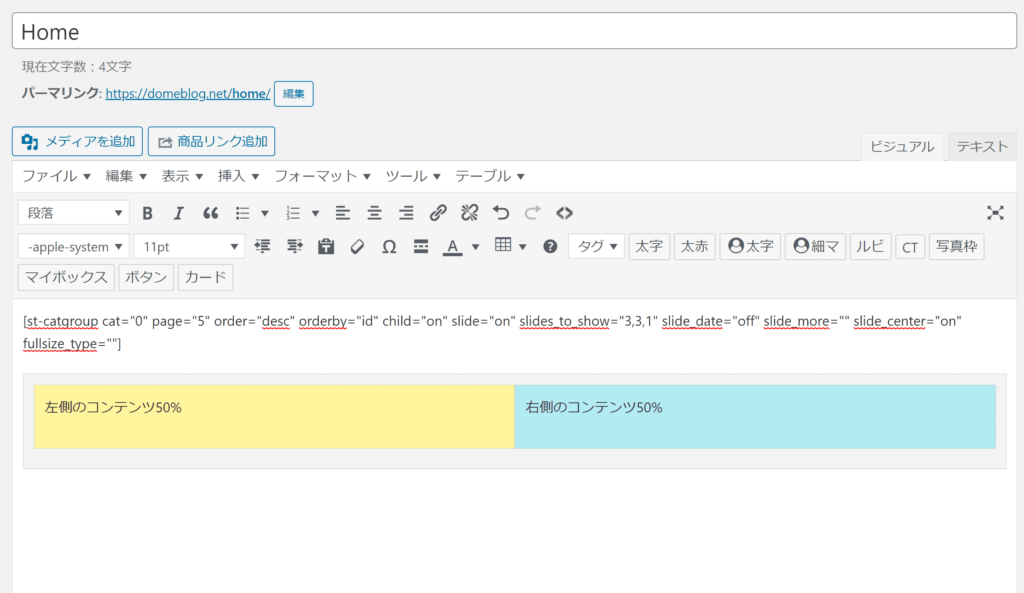
「タグ」→「レイアウト」→「PCとTab左右50%」を選択すると、左右半分に分かれたレイアウトが表示されます

PCでは2列での表示、スマホでは1列の表示になります
この記事では左右50%にしていますが、左右の比率を変更したり、3分割にすることも可能です
カテゴリ―とおすすめ記事の作成

設定したレイアウトにカテゴリ―とおすすめ記事を貼っていきます
カテゴリ―
まずはカテゴリ―からやっていきます
「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」を選択。左右両方とも行ってください

長めのコードが出てきますが、最低限設定するものは、title="タイトル" と st-flexbox url="" の2つです
タイトルはカテゴリーの名前、URLはカテゴリーのURLを設定します
カテゴリのURLは、左メニューバーから「投稿」→「カテゴリー」を開いて、右クリックから「リンクのアドレスをコピー」で取得できます

私の場合は、「院試」というカテゴリ―を設定したいので
title="院試" と st-flexbox url="https://domeblog.net/category/院試/" のように設定します
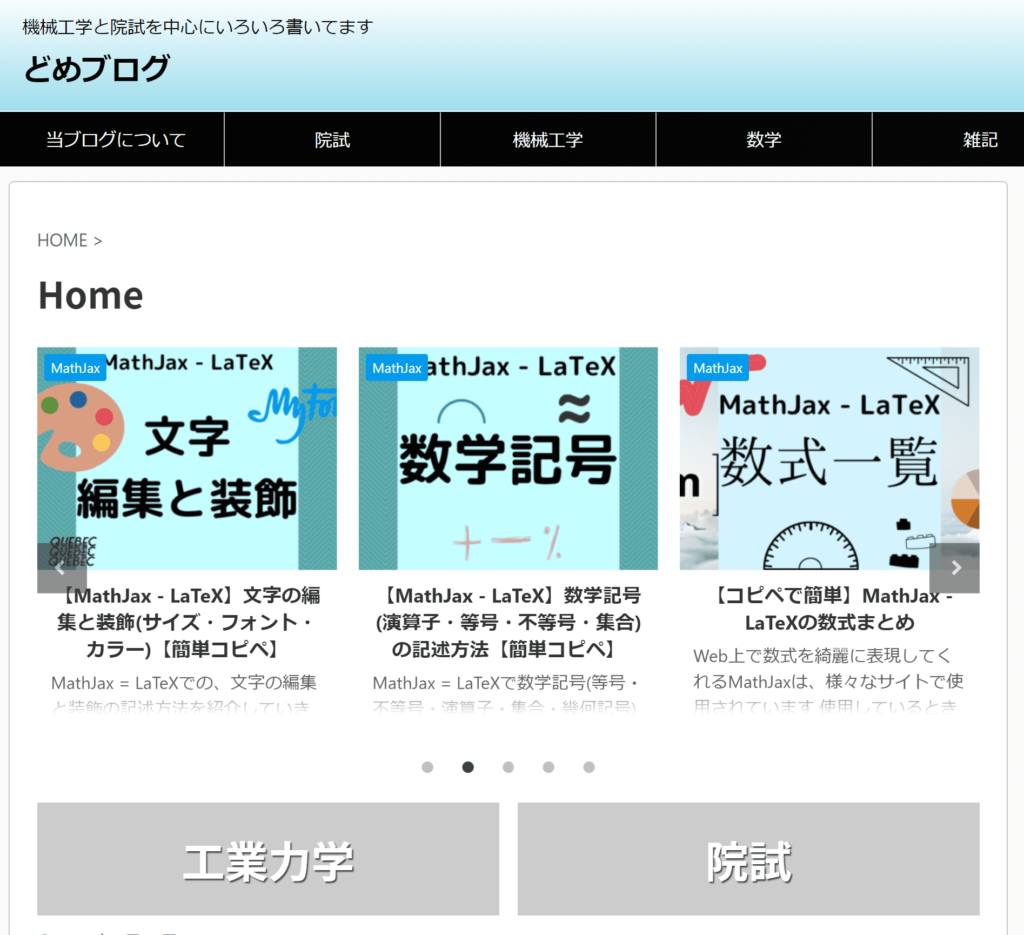
プレビューを見ると、変更されているのが確認できます

これで最低限はできたのですが、少し寂しいので画像を追加します
backgroud_image="" の部分に画像のURLを貼り付けると、背景として表示されます
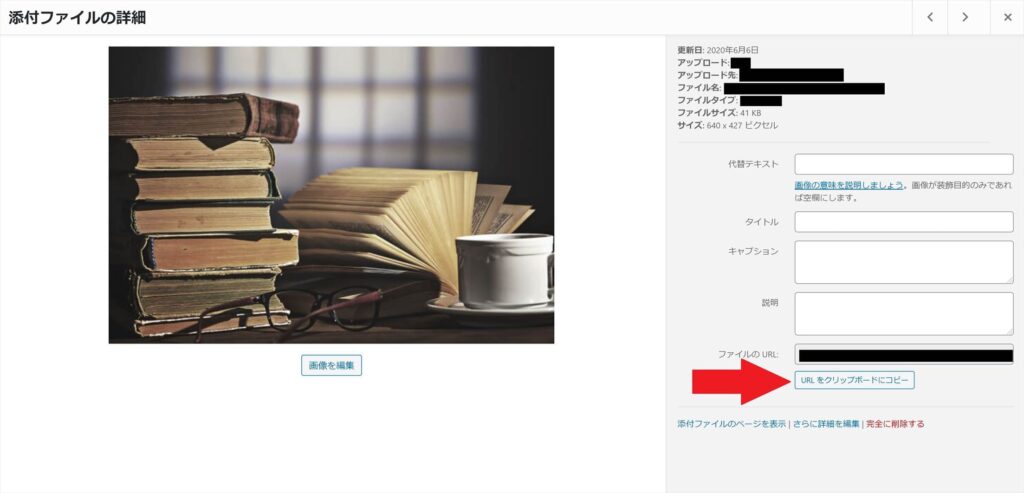
画像のURLは左メニューバーから「メディア」→「ライブラリ」から画像を選択して「URLをクリップボードにコピー」で入手できます

そのURLをbackgroud_image=""に貼り付ければ完成です
以下の画像の左側のようになれば良いのですが、右側の画像のように、URLではなくて画像形式で貼り付けられてしまった場合は、うまく表示されません

その場合は、URLを手入力するか、URLをメモ帳などに貼り、拡張子の最後の文字を削除して、backgroud_image=""に貼り付けて、最後の文字を自分で入力するというやり方で解決できます
貼り付けたい画像のURLが"gazou.jpg"だとしたら、最後のgを削除して、"gazou.jp"にしてから、backgroud_image="gazou.jp"と貼り付け、最後にgを入力します
プレビューを見ると、変更されているのが確認できます

おすすめ記事
次におすすめ記事の作成をしていきます
「カード」をクリックすると、ブログカードのコードが表示されます

"st-card id=" のあとに、表示したい記事のIDを記述します
記事のIDは左メニューバーから「投稿一覧」で確認することができます

あとはこの「カードを作ってIDを記入」という作業を繰り返すだけで完成です

ちなみに、カードは他にもカスタマイズが可能です。私の場合は、「続きを見る」がいらないと思ったので削除しました
readmore="on" を readmore="off"に変更すればOKです
記事を公開して完成です
固定ページをフロントページに設定する
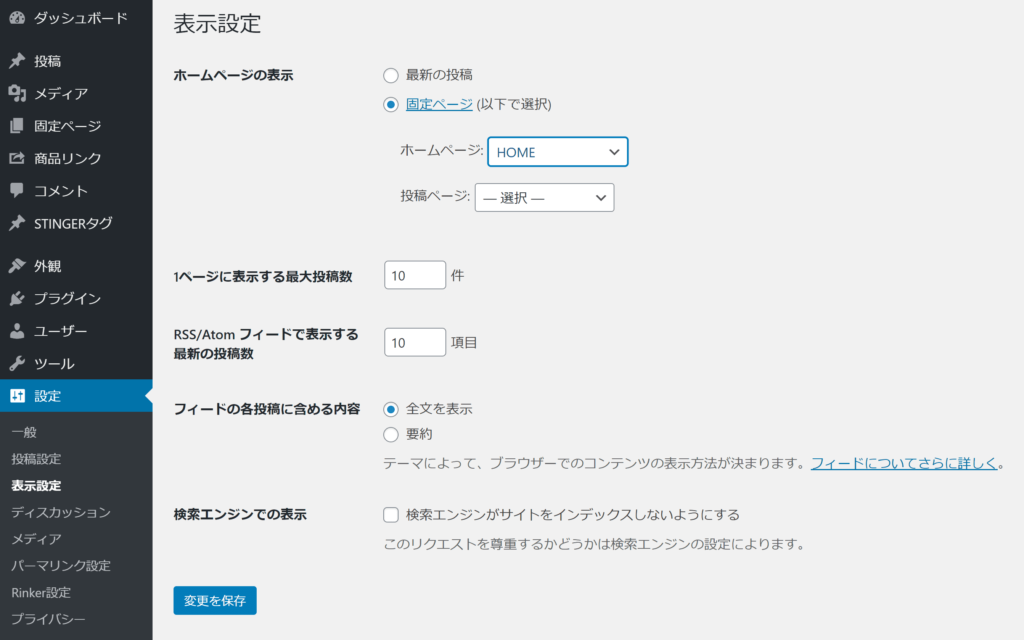
左メニューバーから「設定」→「表示設定」で、表示設定を開きます

「ホームページの表示」の「固定ページ」にチェック
ホームページには、作成した固定ページを選択します
下部にある「変更を保存」をクリックすれば、設定は完了です。これでトップページに先ほど作成したページが表示されます
プロフィールの作成

最後にプロフィール欄を作成します
画像の準備
まずは、左メニューバーから「メディア」→「新規追加」で、プロフィール用の画像をアップロードします
カテゴリ―の画像を設定したのと同じように、「URLをクリップボードにコピー」でURLをコピーしておきます
プロフィール画像と文章の作成
次にプロフィールを作成します
まずは、左メニューバーから「外観」→「ウィジェット」を開きます
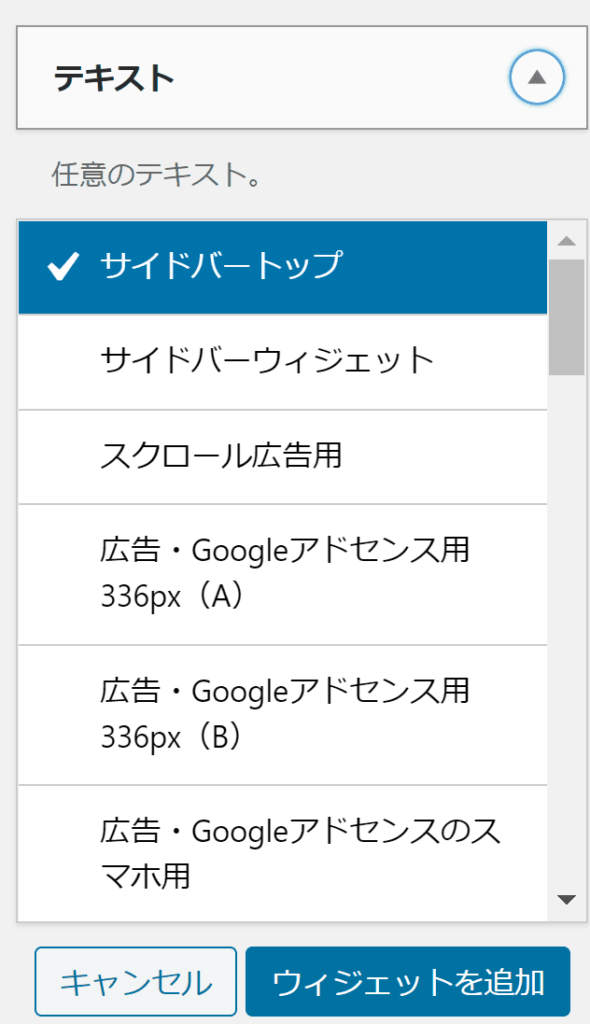
ウィジェットの一覧が表示されるので、「テキスト」ウィジェットを探して、「サイドバートップ」→「ウィジェットを追加」をクリック

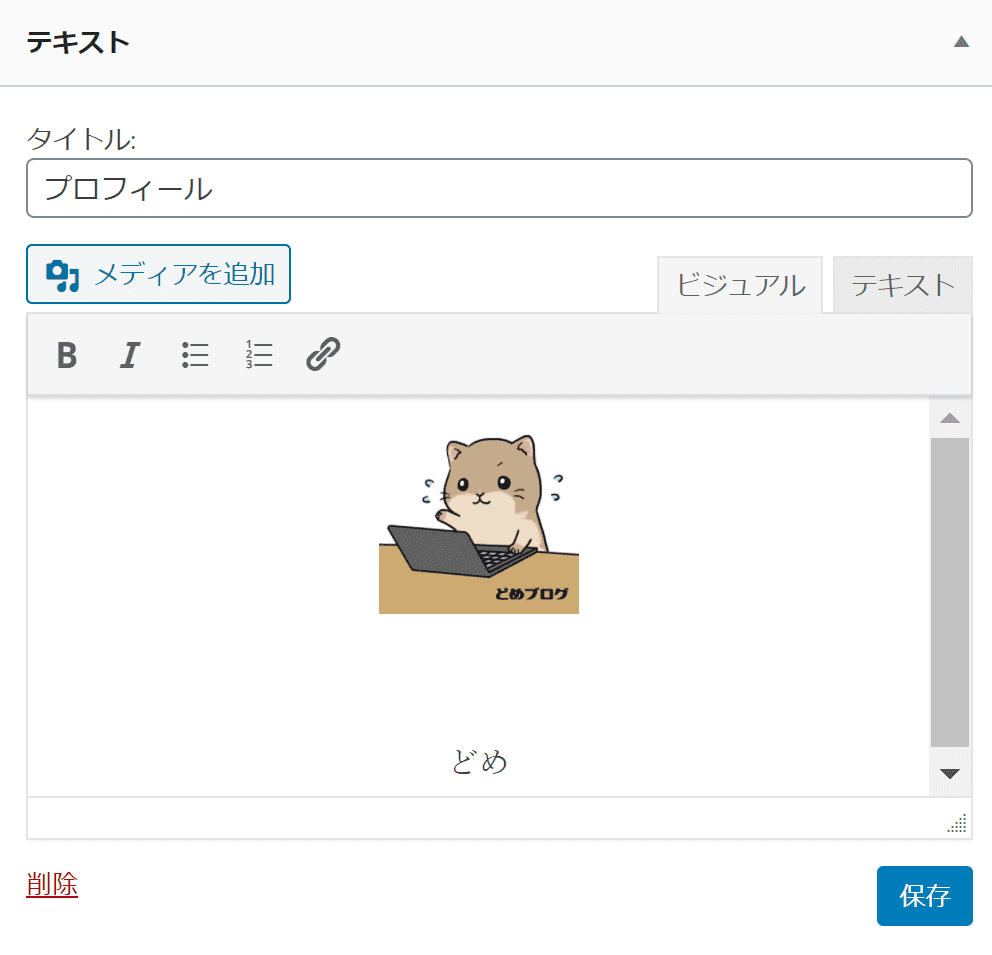
テキストウィジェットが作成されるので、編集していきます
タイトルは「自己紹介」、「プロフィール」や「ブログ管理人」など各自で決めてください

次に画像を挿入します
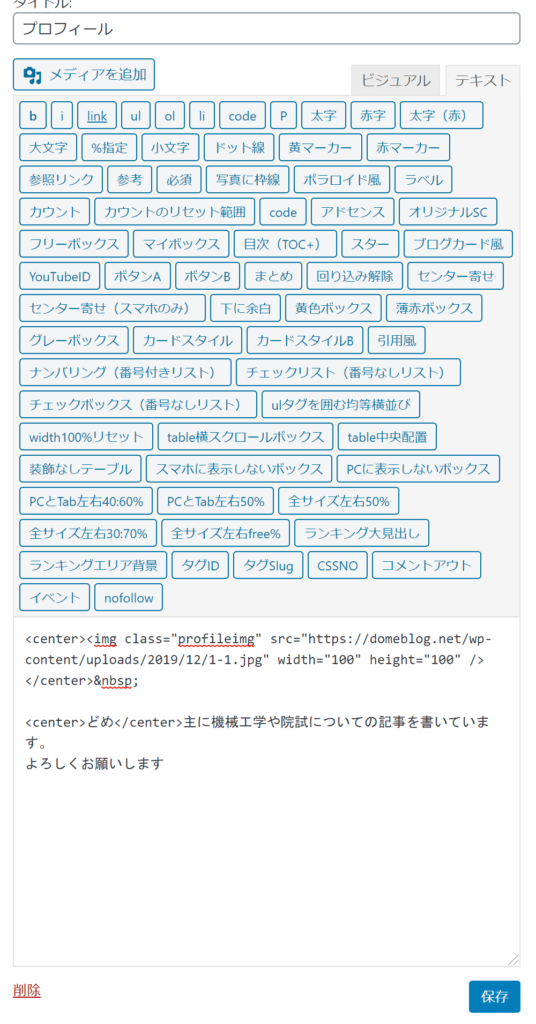
タブを「ビジュアル」から「テキスト」に変更して、以下のコードを貼り付けてください
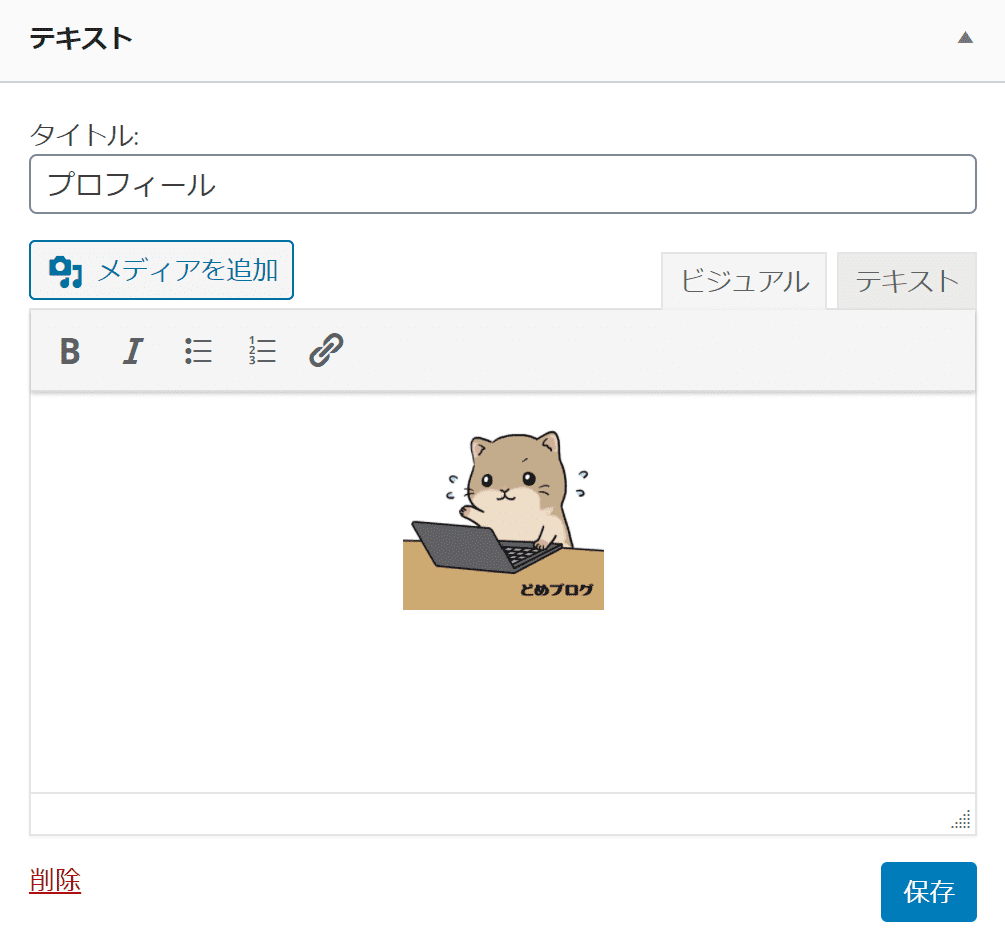
1 | <center><img class="profileimg" src="プロフィール画像のURL" width="100" height="100" /></center> |
「ビジュアル」タブに戻すと画像が表示されていることが確認できます

画像の下に名前を付けたい場合は、また「テキスト」タブに戻して、以下のコードを先ほどのコードの下に貼り付けてください
1 | <center><strong>名前</strong></center> |
これも「ビジュアル」タブで確認できます

あとは、自己紹介の文章を記述するだけです

記述が終わったら、「ビジュアル」タブできちんと表示されているか確認し、「保存」をクリックすれば完成です
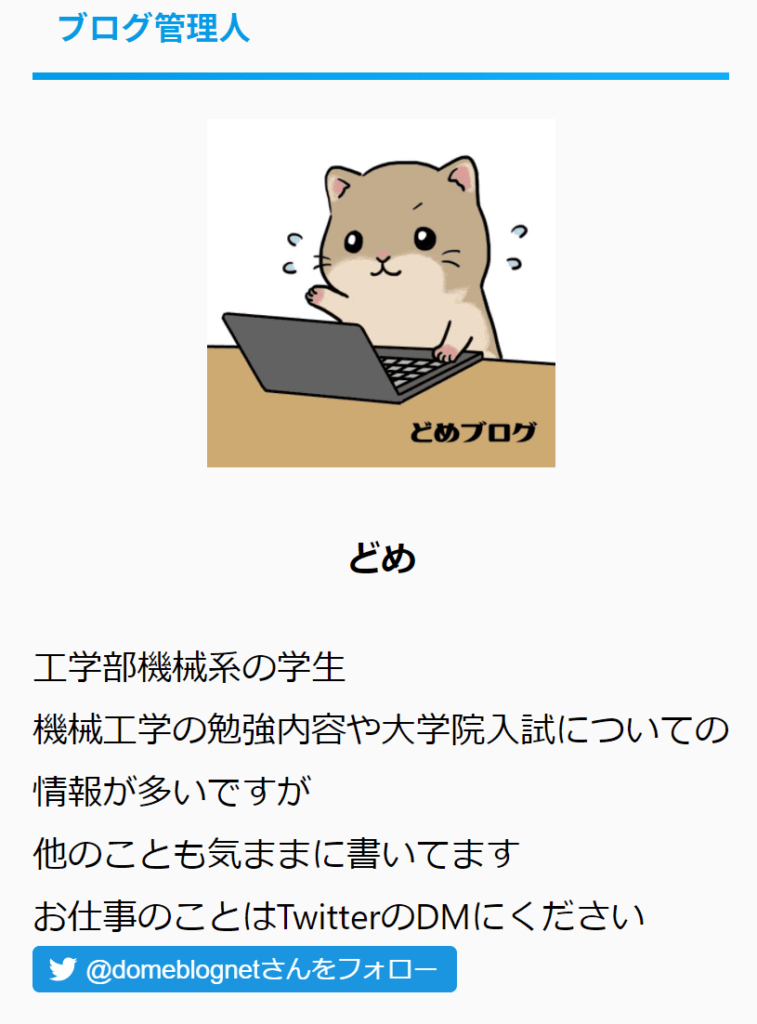
プロフィール欄が表示されました

Twitterボタンの作成
Twitterアカウントを持っていない方は読みとばして大丈夫ですが、今の時代はSNSからの流入も多いので、ブログ用のTwitterアカウントは作っておくことをおすすめします
作るのはこんな感じのボタンです

まずは、Twitter Publishのサイトにアクセスします

英語のサイトですが、やることは難しくないので安心してください
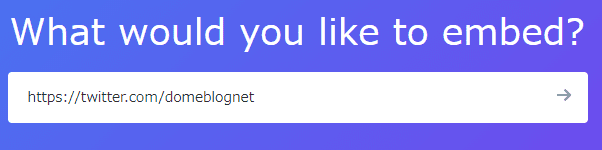
「Enter a Twitter URL」に自分のアカウントのURLを追加します
プロフィールページのリンクをコピーするか、"https://twitter.com/アカウント名" を入力してクリック

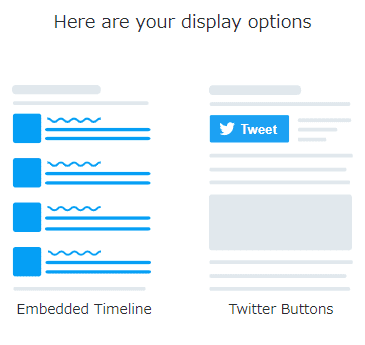
表示方法についての画面に移るので、右側の「Twitter Buttons」を選択

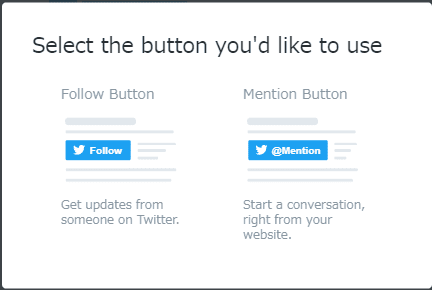
ボタンの表示文章を選択します
左のものは「フォローする」ボタン、右のものは「その人向けにツイートする」ボタンになります
左側の「フォローする」ボタンを選択します

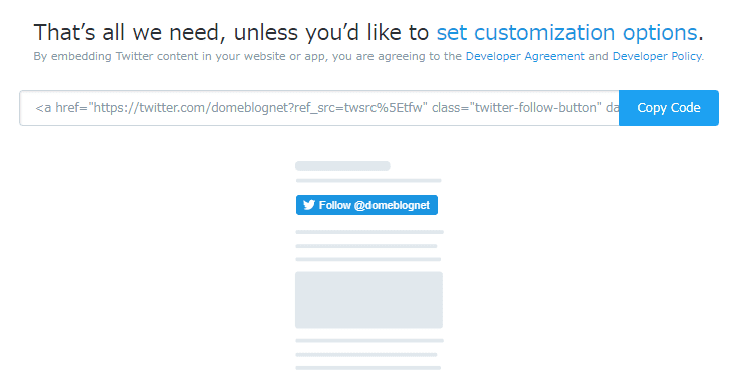
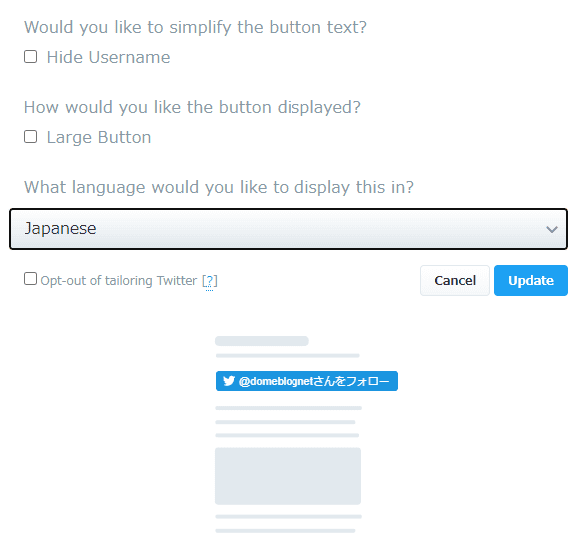
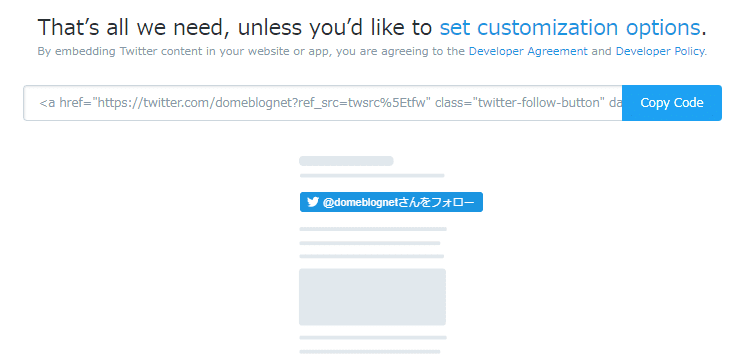
右側の「set customization options」をクリックして、「What language would you like to display this in?」を「Japanese」に変更して「Update」をクリック


これでボタンのコードが生成されるので、「Copy Code」をクリックしてコードをコピーします

WordPressの管理画面に戻って左メニューバーから「外観」→「ウィジェット」で、先ほど作成したテキストウィジェットを開きます
テキストタブを開いて、プロフィール文の下にコードを貼り付けれて、「保存」をクリックすれば完了です

これで完成です。お疲れ様でした!
まとめ
今回はAFFINGERでおしゃれなトップページを作る方法を解説しました
プログラミングの知識がなくても簡単に作れますので、参考にしていただければ幸いです
最後までお読みいただきありがとうございました