こんにちは、どめです。
Webサイトやブログなどを運営している方は、自身のサイトの表示速度を気にしていますでしょうか。
表示速度は離脱率やSEOにとても関係するという話を聞いて気になり調べてみました。
Google PageSpeed InsightsというGoogleが提供している無料ツールで、速度が測れるということだったのでさっそく私もやってみました。
すると…

ひどい数字が出てきました…
100点満点で15点は完全に赤点ですね。落単です。
Google PageSpeed Insightsはページ速度を上げるための改善案を出してくれるので、色々やってみたところ

ここまでは回復しました。
90点にはほど遠いですが、一応満足です。
今回はここまで得点を上げた方法を説明していきたいと思います。
1 不要なプラグインの削除
今回の得点上昇に一番貢献したのはプラグイン削除です。
今回削除したプラグインは
・Head, Footer and Post Injections
・crayon syntax highlighter
です。
Head, Footer and Post Injectionsはヘッダーやフッター部分にHTMLコードを入力できるプラグイン
crayon syntax highlighterはプログラミングの説明をするときに便利なプラグインです
ブログを始めた当初に「おすすめプラグイン」みたいな記事を見て、適当にインストールしていましたが、どちらも使っていないので削除してみました。
すると

大幅に改善されていました。
プラグインは便利であり、必要なものも多いですが、必要最小限にするように心がけるといいかもしれませんね。
2 画像の圧縮
これ、結構常識らしいですね…私は知りませんでした。
文字データに対して画像データは重いので、webサイトやブログ運営をしている人はほとんど画像を圧縮してからアップロードするみたいです。
「でも、これまでアップロードした画像を全部削除して、圧縮して、またアップロードしなくちゃいけないのかな、めんどうだな…」と思って色々調べてみたら、一括で圧縮できるものがありました。
それが「EWWW Image Optimizer」です。
既にアップロードしている画像を一気に圧縮してくれるので、今回の場合にはとてもありがたいプラグインでした。
インストールして有効化して
「メディア」→「一般最適化」から

「最適化されていない画像をスキャンする」で圧縮できる画像をピックアップして

最適化で終わりです。

とっても簡単だったので「これまで圧縮してなかった!」という方にはおすすめです。
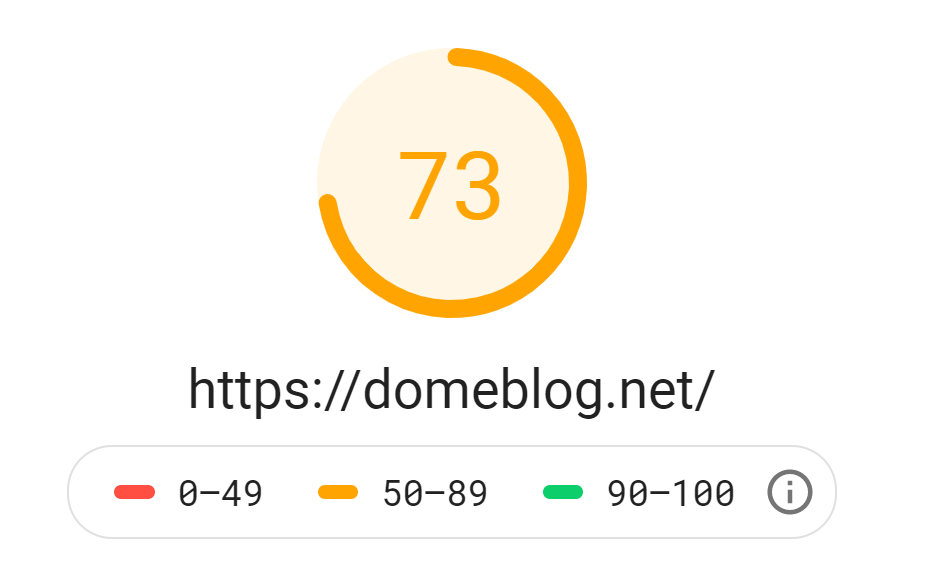
これでまた速度を測ってみると

となりました。画像も結構大事なんですね。
まとめ
今回はサイトのページの表示速度が遅すぎたので改善した話をしました。
行ったのは2つです。
・不要なプラグインの削除
・画像の圧縮
画像の圧縮はデメリットがないのでどんどん行いましょう。
プラグインの削除はそのプラグインが必要かどうかを考えてやるようにしましょう。
以上です。最後までお読みいただきありがとうございました。